開發Android時的那些筆記...!!
一般來說如果一個layout裏頭用的都是相對應排版方式,
例如MATCH_PARENT、WRAP_CONTENT這類型的長寬設定,
是比較不會遇到可視範圍問題。
但如果遇到了,也別擔心,這邊教你如何縮小所有排版。
*******************************
上一篇回顧:
http://ithelp.ithome.com.tw/question/10135161

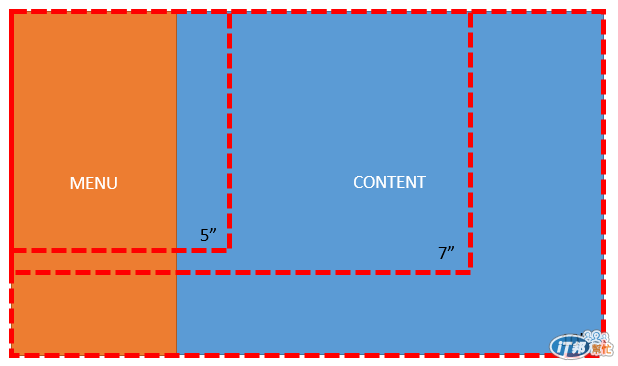
如圖,想像今天設計一個Layout是專門給10吋平板使用,
在這個Layout裡就只有單純的Menu跟Content兩個區塊。
如MENU的寬度是固定的值如200dp,CONTENT的寬度是相對的match_parent,
那麼在這一個10吋平板裡,這個layout看起來並無甚麼大礙。
根據上一篇使用dp的說法,
這個layout不管在哪一台裝置裡看起來都會是等比例的呈現。
問題來了,這樣設計的layout,在10吋以下的裝置時,
會發現使用者所能看到的範圍(紅線)隨著裝置變小而減少了,
由此可見,這不是一個最佳的UI設計實踐,
安迪豬稱這個為UI設計是有"可視範圍的問題"。
遇到這樣的問題,其實證明這個UI排版設計並不適合所有裝置呈現,
最好的辦法當然是重新設計。
另一種辦法就是將layout裡的內容放大縮小到可視範圍內,
例如將原本MENU的那200dp提到@dimen裡:
values/dimen.xml (預設就吃小一點的寬度)
<dimen name="menuWidth">100dp</dimen>
values-sw600dp/dimen.xml (平板就吃大一點的寬度)
<dimen name="menuWidth">200dp</dimen>
layout.xml
<FrameLayout android:layout_width="@dimen/menuWidth">
...
</FrameLayout>
將所有layout的絕對長寬值通通提出來到dimen.xml裡,
然後透過Providing alternative resource的方法
去對應取得最適合的dimen值來得到一個放大縮小並可容納入可視範圍內的UI。
如果是圖的長寬比例想吃放大縮小,那就要放兩張不同大小的圖才行...
res/drawable-mdpi
it.png (50x50的大小)
res/drawable-sw600dp-mdpi
it.png (100x100的大小)
最後,使用上述方式去放大縮小方式並不是一個最佳UI設計實踐,因為
app size會變大,因為同個圖檔都要給兩次以上
所有有影響到的dimen值也是要寫兩次以上,
要針對裝置和可視範圍去對layout和圖檔長寬做微調
總之~不論是在維護上還是開發上
所花的功跟時間上都不是那麼討喜。
雖然這是一個可以解決這類型問題的方法,
但要完全解決,還是乖乖的重新設計比較實在。
